vibes.london
Experimented with a new approach to company and community building. Created a social product (in person dinners with 6 strangers) with exceptionally positive customer feedback. Lo-tech, high customer research project.
Technologies
vibes.london was an experiment in company and community building. My 2 cofounders and I made clear from the outset we wanted to see if it was possible to create a company that was high-ambition, high-impact and high-integrity.
We created a social product, in person dinners with 6 strangers. We approached dinner, its format and people's expectations, as a technology that could be iterated on to achieve specific outcomes. In our case, the outcome was a feeling of deep, human connection.
We developed a 3 act structure to dinner that comprised a circle, an hour of group conversation and listening where people we able to put down the masks they wear in everyday life and relate to each other as themselves.
We then served dinner and structured conversation through a method called spotlight where each attendee was given 5-10mins in the spotlight. At this point, other attendees would interview them. It gave everyone a chance to listen, enquire, talk about themselves without a sense of dominating proceedings, and importantly, eat!.
We closed with an improvised game, or showcase, or something else an attendee might have brought along or suggested. This third act was a chance to enjoy the connections people had made throughout the evening.
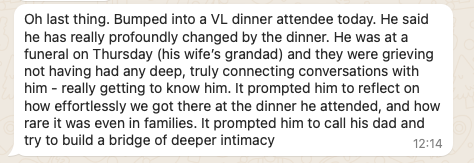
This was a very lo-tech, high customer engagement project. We had exceptionally positive customer feedback. Attendees to our dinners told us how it changed their outlook on their relationships with friends, family and socialising more broadly.

A Lime bike with a vibes.london sticker

We plastered Lime bikes in Hackney to attract sign ups

The feedback we got from attendees left me with little doubt that we'd achieved a huge positive impact in some people's lives